11 Efectos visuales
Generalmente, el contenido de una caja de bloque es confinado a los límites del contenido de la caja. En ciertos caso, una caja puede desbordar, significando que su contenido queda parcial o completamente fuera de la caja, por ej.:
- Una línea no puede ser cortada, provocando que la caja de línea sea más ancha que la caja de bloque.
- Una caja a nivel de bloque es demasiado ancha para el bloque de contención. Esto puede suceder cuando la propiedad 'width' de un elemento tiene un valor que provoca que la caja de bloque generada se salga por los lados del bloque de contención.
- La altura de un elemento excede la altura explícitamente asignada al bloque de contención (es decir, la altura del bloque de contención está determinada por la propiedad 'height', no por la altura del contenido).
- Una caja está absolutamente posicionada.
- Tiene márgenes negativos.
Siempre que ocurra el desbordamiento, la propiedad 'overflow' especifica cómo (y si) una caja es recortada. La propiedad 'clip' especifica el tamaño y la forma de la zona de recorte. Especificar una zona de recorte pequeña puede provocar el recorte de contenidos en otro caso visibles.
-
'overflow'
-
| Valor: | visible | hidden | scroll | auto | inherit
|
| Inicial: | visible
|
| Se aplica a: | los elementos a nivel de bloque y reemplazados
|
| Se hereda: | no
|
| Porcentajes: | N/A
|
| Medios: | visual
|
Esta propiedad especifica si el contenido de un elemento a nivel de bloque es recortado cuando desborda la caja del elemento (que está actuando como un bloque de contención para el contenido). Los valores tienen los siguientes significados:
- visible
- Este valor indica que el contenido no es recortado, es decir, puede ser procesado fuera de la caja de bloque.
- hidden
- Este valor indica que el contenido es recortado y que ningún mecanismo de desplazamiento deberá proporcionarse para ver el contenido fuera de la zona de recorte; los usuarios no tendrán acceso al contenido recortado. El tamaño y forma de la zona de recorte son especificados por la propiedad 'clip'.
- scroll
- Este valor indica que el contenido es recortado y que si la aplicación del usuario utiliza un mecanismo de desplazamiento que sea visible en la pantalla (tal como una barra de desplazamiento), ese mecanismo deberá ser visualizado en una caja tenga o no ésta parte de su contenido recortado. Esto evita cualquier problema con las barras de desplazamiento apareciendo y desapareciendo en un entorno dinámico. Cuando este valor es especificado y el medio al que está dirigido es 'print' o 'projection', el contenido que desborda deberá imprimirse.
- auto
- El comportamiento del valor 'auto' depende de la aplicación del usuario, pero debe provocar que se proporcione un mecanismo de desplazamiento para las cajas desbordadas.
Aún si 'overflow' es puesto como 'visible', el contenido puede ser recortado a la ventana del documento de la AU por el entorno operativo nativo.
Ejemplo(s):
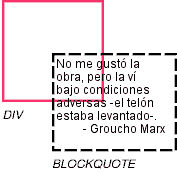
Considere el siguiente ejemplo de un bloque de cita (BLOCKQUOTE) que es demasiado grande para su bloque de contención (establecido por DIV). Aquí está el documento fuente:
<DIV class="cita">
<BLOCKQUOTE>
<P>No me gustó la obra, pero la ví
bajo condiciones adversas -el telón estaba levantado-.
<DIV class="atribuido-a">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
Aquí está la hoja de estilo que controla el tamaño y estilo de las cajas generadas:
DIV.cita { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.atribuido-a { text-align : right; }
El valor inicial de 'overflow' es 'visible', de modo que BLOCKQUOTE sera procesado sin recortar, algo como esto:
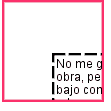
Poniendo 'overflow' como 'hidden' para el elemento DIV, por otro lado, provoca que BLOCKQUOTE sea recortado por el bloque de contención:
Un valor de 'scroll' le indicaría a las AU que soportan mecanismos de desplazamiento visibles que muestren uno para que los usuarios puedan acceder al contenido recortado.
Una zona de recorte define qué porción del
contenido procesado de un elemento es visible. De manera predeterminada, la zona de recorte tiene el mismo tamaño y forma que la(s) caja(s) del elemento. Sin embargo, la zona de recorte puede ser modificada por la propiedad 'clip'.
-
'clip'
-
| Valor: | <forma> | auto | inherit
|
| Inicial: | auto
|
| Se aplica a: | los elementos a nivel de bloque y reemplazados
|
| Se hereda: | no
|
| Porcentajes: | N/A
|
| Medios: | visual
|
La propiedad 'clip' se aplica a elementos que tienen una propiedad 'overflow' con un valor diferente a 'visible'. Los valores tienen los siguientes significados:
- auto
- La zona de recorte tiene el mismo tamaño y ubicación que la(s) caja(s) del elemento.
- <forma>
- En CSS2, el único valor permitido para <forma> es:
rect (<arriba> <derecha> <abajo> <izquierda>)
donde <arriba>, <abajo> <derecha> e <izquierda> especifican los desplazamientos de los lados respectivos de la caja.
<arriba>, <derecha>,
<abajo>
e <izquierda> pueden tener un valor de <medida> o 'auto'. Las medidas negativas están permitidas. El valor 'auto' significa que un determinado borde de la zona de recorte será el mismo que el borde de la caja generada del elemento (es decir, 'auto' significa lo mismo que '0').
Cuando las coordenadas se redondean a coordenadas en pixeles, se debe tener cuidado de que ningún pixel permanezca visible cuando <izquierdo> + <derecho> es igual al ancho del elemento (o <arriba> + <abajo> es igual a la altura del elemento), y recíprocamente que ningún pixel permanezca oculto cuando estos valores sean 0.
Los antepasados del elemento también pueden tener zonas de recorte (en el caso de que su propiedad 'overflow' no sea 'visible'); lo que se procesa es la intersección de las distintas zonas de recorte.
Si la zona de recorte excede los límites de la ventana del documento de la AU, el contenido puede ser recortado a esa ventana por el entorno operativo nativo.
Ejemplo(s):
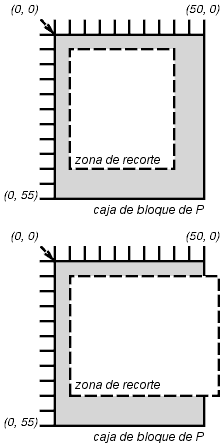
Las dos reglas siguientes:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
crearán las zonas de recorte rectangulares delimitadas por las líneas cortadas en las ilustraciones siguientes:
Nota. En CSS2, todas las zonas de recorte son rectangulares. Anticipamos futuras extensiones para permitir recortes no rectangulares.
-
'visibility'
-
| Valor: | visible | hidden | collapse | inherit
|
| Inicial: | inherit
|
| Se aplica a: | todos los elementos
|
| Se hereda: | no
|
| Porcentajes: | N/A
|
| Medios: | visual
|
La propiedad 'visibility' especifica si las cajas generadas por un elemento son procesadas. Las cajas invisibles siguen afectando la composición (poner la propiedad 'display' como 'none' para suprimir completamente la generación de la caja). Los valores tienen los siguientes significados:
- visible
- La caja generada es visible.
- hidden
- La caja generada es invisible (totalmente transparente), pero sigue afectando la composición.
- collapse
- Favor de consultar la sección sobre efectos dinámicos en filas y columnas en las tablas. Si se usa en otros elementos que no sean filas o columnas, 'collapse' tiene el mismo significado que 'hidden'.
Esta propiedad puede ser usada conjuntamente con scripts para crear efectos dinámicos.
En el siguiente ejemplo, presionando cualquier botón del formulario se invoca una función de script definida por el usuario que provoca que la caja correspondiente se vuelva visible y la otra se oculte. Como estas cajas tiene el mismo tamaño y posición, el efecto es que una reemplaza a la otra. (El código del script está en un lenguaje de script hipotético. Puede o no tener algún efecto en una AU apta para CSS.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#contenedor1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#contenedor2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Elija un sospechoso:</P>
<DIV id="contenedor1">
<IMG alt="Al Capone"
width="100" height="100"
src="sospechoso1.jpg">
<P>Nombre: Al Capone</P>
<P>Residencia: Chicago</P>
</DIV>
<DIV id="contenedor2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="sospechoso2.jpg">
<P>Nombre: Lucky Luciano</P>
<P>Residencia: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("contenedor1");hide("contenedor2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("contenedor2");hide("contenedor1")'>
</FORM>
</BODY>
</HTML>