3 Conformidad: Requisitos y Recomendaciones
En esta sección, iniciamos la especificación formal de CSS2, comenzando con el contrato entre autores, usuarios e implementadores.
Las palabras clave ("DEBE"),
("NO DEBE"), ("REQUERIDO"), ("DEBERÍA"), ("NO DEBERÍA"), ("DEBERÁ"), ("NO DEBERÁ"), ("RECOMENDADO"), ("PUEDE") y ("OPCIONAL") en este documento serán interpretadas tal como se describe en RFC 2119 (ver [RFC2119]).
Sin embargo, por razones de legibilidad, estas palabras no aparecen en mayúsculas en esta especificación.
Nota de la traducción:
Muy suscintamente, la interpretación que debe hacerse de los términos mencionados anteriormente es:
DEBE/REQUERIDO: Significan que el ítem es un requerimiento absoluto de la especificación.
DEBERÍA/DEBERÁ/RECOMENDADO: Significan que pueden existir razones válidas en circunstancias particulares para ignorar este ítem.
PUEDE/OPCIONAL: Significan que el ítem es totalmente opcional.
Para cumplir estrictamente con los niveles de requerimiento, se recuerda que la única versión normativa es http://www.w3.org/TR/1998/REC-CSS2-19980512 y que esta traducción puede contener errores.
|
A veces, esta especificación recomienda algunas prácticas adecuadas para los autores y las aplicaciones del usuario. Estas recomendaciones no son normativas y la conformidad con esta especificación no depende de su cumplimiento. Estas recomendaciones contienen las expresiones "Recomendamos...", "Esta especificación recomienda...", o alguna frase similar.
- Hoja de estilo
- Un conjunto de estamentos que especifican la forma de presentación de un documento.
Las hojas de estilo pueden tener tres orígenes distintos: autor, usuario, y aplicación del usuario. La interacción de estas fuentes se describe en la sección sobre cascada y herencia.
- Hoja de estilo válida
- La validez de una hoja de estilo depende del nivel de CSS usado por la hoja de estilo. Todas las hojas de estilo CSS1 válidas son hojas de estilo CSS2 válidas. Sin embargo, algunos cambios efectuados sobre CSS1 significan que unas pocas hojas de estilo CSS1 tendrán una semántica ligeramente diferente en CSS2.
Una hoja de estilo CSS2 debe estar redactada de acuerdo a la gramática de CSS2. Además, debe contener sólo reglas-arroba, nombres de propiedades y valores de propiedades definidos en esta especificación. Una regla-arroba, nombre de propiedad o valor de propiedad ilícito (inválido) es aquel que no es válido.
- Documento fuente
- El documento al cual una o más hojas de estilo se refieren. Este está codificado en algún lenguaje que representa al documento como una estructura de elementos. Cada elemento consta de un nombre que identifica el tipo de elemento, opcionalmente algunos atributos, y un contenido (posiblemente vacío).
- Lenguaje del documento
- El lenguaje de codificación del documento fuente (ej., HTML o una aplicación XML).
- Elemento
- (Un término SGML, ver [ISO8879].) Las estructuras sintácticas primarias del lenguaje del documento. La mayoría de las reglas de las hojas de estilo CSS usan el nombre de estos elementos (como "P", "TABLE" y "OL" para HTML) para especificar la información acerca de su procesamiento.
-
Elemento reemplazado
- Un elemento del cual el intérprete de CSS sólo conoce las dimensiones intrínsecas. En HTML, los elementos IMG, INPUT, TEXTAREA, SELECT y OBJECT pueden ser ejemplos de elementos reemplazados. Por ejemplo, el contenido del elemento IMG es a menudo reemplazado por la imagen que el atributo "src" designa. CSS no define cómo son establecidas las dimensiones intrínsecas.
- Dimensiones intrínsecas
- El ancho y altura definidos por el propio elemento, no impuestos por el entorno. En CSS2 se asume que todos los elementos reemplazados --y sólo los elementos reemplazados-- poseen dimensiones intrínsecas.
- Atributo
- Un valor asociado a un elemento consistente en un nombre y un valor (textual) asociado.
- Contenido
- El contenido asociado a un elemento en el documento fuente; no todos los elementos tienen contenido, en cuyo caso son llamados vacíos. El contenido de un elemento puede incluir texto y puede incluir varios sub-elementos, en cuyo caso el elemento es llamado padre de esos sub-elementos.
- Contenido procesado
- El contenido de un elemento después del procesamiento que se efectúa sobre él según las hojas de estilo pertinentes que han sido aplicadas. El contenido procesado de un elemento reemplazado proviene de fuera del documento fuente. El contenido procesado también puede ser el texto alternativo de un elemento (ej., el valor del atributo HTML "alt"), y puede incluir ítems insertados implícita o explícitamente por la hoja de estilo, como viñetas, numeradores, etc.
-
Estructura del documento
- La estructura de elementos codificados en el documento fuente. Cada elemento en esta estructura tiene exactamente un padre, con la excepción del elemento
raíz que no tiene ninguno.
- Hijo
- Un elemento A es llamado hijo de un elemento B si, y sólo si, B es el padre de A.
- Descendiente
- Un elemento A es llamado descendiente de un elemento B ya sea que (1) A es hijo de B o (2) A es hijo de algún elemento C que es descendiente de B.
- Antepasado
- Un elemento A es llamado antepasado de un elemento B si, y sólo si, B es descendiene de A.
- Hermano
- Un elemento A es llamado hermano de un elemento B si, y sólo si, B y A comparten el mismo elemento padre. Un elemento A es hermano precedente si viene antes que B en la estructura del documento. Un elemento A es hermano siguiente si viene después de B en la estructura del documento.
- Elemento precedente
- Un elemento A es llamado elemento precedente de un elemento B si, y sólo si, (1) A es un antecesor de B o (2) A es hermano precedente de B.
- Elemento siguiente
- Un elemento A es llamado elemento siguiente de un elemento B si, y sólo si, B es un elemento precedente de A.
- Autor
- Un autor es una persona que escribe documentos y las hojas de estilo asociadas. Una
herramienta de autor
genera documentos y las hojas de estilo asociadas.
- Usuario
- Un usuario es una persona que interactúa con una aplicación del usuario para ver, oír o usar de algún modo un documento y sus hojas de estilo asociadas. El usuario puede proporcionar una hoja de estilo personal que codifica sus preferencias individuales.
- Aplicación del usuario (AU)
- Una aplicación del usuario es cualquier programa que interpreta un documento escrito en el lenguaje del documento y aplica hojas de estilo asociadas según los términos de esta especificación. Una aplicación del usuario puede mostrar un documento, leérlo en voz alta, permitir que sea impreso, convertirlo a otro formato, etc.
Este es un ejemplo de un documento fuente codificado en HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<TITLE>Mi página personal</TITLE>
<BODY>
<H1>Mi página personal</H1>
<P>¡Bienvenidos a mi página! Permítanme hablarles de mis compositores favoritos:
<UL>
<LI> Elvis Costello
<LI> Johannes Brahms
<LI> Georges Brassens
</UL>
</BODY>
</HTML>
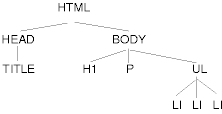
Esto resulta en la siguiente estructura:
De acuerdo a la definición de HTML, los elementos HEAD serán inferidos durante el análisis y devendrán parte de la estructura del documento aún cuando las marcas HEAD no estén en la fuente del documento. De modo similar, el analizador sabe donde terminan los elementos P y LI, aunque no existan las marcas </P> y </LI> en la fuente.
Esta sección sólo define conformidad con la especificación CSS2. Puede haber otros futuros niveles de CSS que requieran a las aplicaciones del usuario implementar un conjunto de características diferente para obtener conformidad.
En general, los siguientes puntos deben ser observados por las aplicaciones del usuario que pretendan conformidad con esta especificación:
- Debe soportar uno o más tipos de medios de CSS2.
- Para cada documento fuente, debe intentar recuperar todas las hojas de estilo asociadas que sean apropiadas para los tipos de medio soportados. Si no puede recuperar todas las hojas de estilo asociadas (por ejemplo, debido a errores en la red), debe mostrar el documento usando aquellas que puede recuperar.
- Debe analizar las hojas de estilo de acuerdo con esta especificación. En particular, debe reconocer todas las reglas-arroba, bloques, declaraciones y selectores (ver la gramática de CSS2). Si una aplicación del usuario encuentra una propiedad que se aplica a un tipo de medio soportado, la aplicación del usuario debe analizar el valor de acuerdo a la definición de la propiedad. Esto significa que la aplicación del usuario debe aceptar todos los valores válidos y debe ignorar las declaraciones con valores inválidos. Las aplicaciones del usuario deben ignorar
reglas aplicadas a tipos de medio que no son soportados.
- Para cada elemento en una estructura del documento, debe asignar un valor por cada propiedad aplicable, de acuerdo con la definición de propiedad y las reglas de cascada y herencia.
- Si el documento fuente viene con hojas de estilo alternativas (tal como la palabra clave "alternate" en HTML 4 [HTML40]), la AU debe permitir al usuario seleccionar una de entre estas hojas de estilo y aplicar la seleccionada.
Sin embargo, no todas las aplicaciones del usuario deben observar cada punto:
- Una aplicación del usuario que permite reconocer hojas de estilo debe respetar los puntos 1 - 3.
- Una herramienta de autor sólo necesita generar hojas de estilo válidas
- Una aplicación del usuario que procesa un documento con hojas de estilo asociadas debe respetar los puntos 1 - 5 y procesar el documento de acuerdo a los requerimientos específicos de los medios planteados en esta especificación. Los valores pueden ser aproximados cuando la aplicación del usuario así lo requiera.
La incapacidad de una aplicación del usuario para implementar parte de esta especificación debido a las limitaciones de un dispositivo en particular (ej., una aplicación del usuario no puede presentar colores sobre un monitor monocromático o una página) no implica la no conformidad.
Esta especificación recomienda que una aplicación del usuario permita al usuario especificar sus propias hojas de estilo.
En general, este documento no especifica un comportamiento por parte de las aplicaciones de usuario en el manejo de errores (ej., cómo se comportan cuando no pueden encontrar un recurso designado por un URI).
Sin embargo, las aplicaciones del usuario deben observar las reglas para el manejo de los errores de análisis.
Puesto que las aplicaciones del usuario pueden variar en el modo de manejar las condiciones de error, los autores y usuarios no deben confiar en un comportamiento específico para la recuperación de un error.
Las hojas de estilo CSS que existen en archivos separados son enviadas a través de Internet como una secuencia de bytes acompañada por la información de codificación
(ver [HTML40], capítulo 5). La estructura de la transmisión, llamada entidad del mensaje, es
definida por RFC 2045 y RFC 2068 (ver [RFC2045] y [RFC2068]). Una entidad del mensaje con un tipo de contenido "text/css" representa un documento CSS independiente. El tipo de contenido "text/css" ha sido registrado por RFC 2318 ([RFC2318]).